
Now we have to take care about HOW logo could be illustrated. Lets expand the visualization process on a few simple steps.
We already have vision WHAT we want to represent on the logotyte. Now we have to take care about HOW it could be illustrated.
Lets expand the visualization process on a few simple steps:
- Style solution research:
Typically the longest one. Because several styles and techniques meet the objectives from the brief.



- Identification of materials and applied surfaces.
Please notice, its very important to know of what and on what materials and objects logo will be placed. Current printing technologies are on qualitively new level which allows to print not only wide range of colors, nicely emboss, coat, but also offers laser form cutting, 3d-printing etc. However, we should also remember that we need monotone logo to produce wooden/steel/plastic 3d logo. In such cases make two versions of the logo: colorful (it can be with 3d effects too) and monocrome (to emboss and place on any surface where color version looks poorly). At last for 3d printing you should create separate 3d model of the logo.



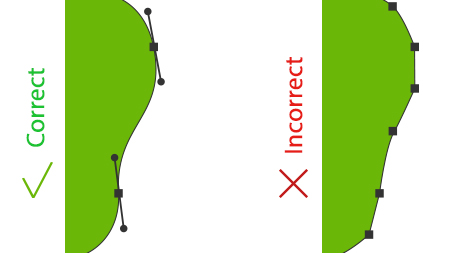
- Creating ideal form.
Style is chosen, its time to finalize the solution. It is very important that lines, proportions, angles, rounded and other elements should look harmonious, in the same style. Sometimes its eye-invisible but with no doubt important nuances coming up when you want to print/visualize logo in huge size.



- Choosing color solution. Logo color plays important role. As mentioned in part I, color can add not only emotional tone to the brand but also sence of form.Simple and superficial list of color meanings: Blue – business, technology, sports, power and energy Red – business, sports, food, trading Yellow – architecture and construction, food, power and energy Green – ecology, food, health, medicine, power and energy, innovations Purple – fashion, esotherics, spa.Why superficial? – Each color has many shades used in design to outline certain properties. Also worth metnioning power of color combinations (in separate article).
Hooray! The logo is finished! Finally brief info about file format usage. It is useful for those contacting designers, programmers, studios etc. creating various branding production.
a) Vector format (AI or EPS). It is source and main format used to make all derivatives. Save it in safe place and backup five times, send yourself via email etc.
b) Vector web format (SVG). Used in current trendy web design to enlarge the logo for viewing on different devices and screens.
c) Raster format with transparent background (PNG). Widely used in the web, electronic presentations.
d) Raster formats (JPG or GIF). Used in the web, electronic presentations, email footers.
And the main thing – remember – not all logos are good for business! 















